STOREFRONT
Introduction
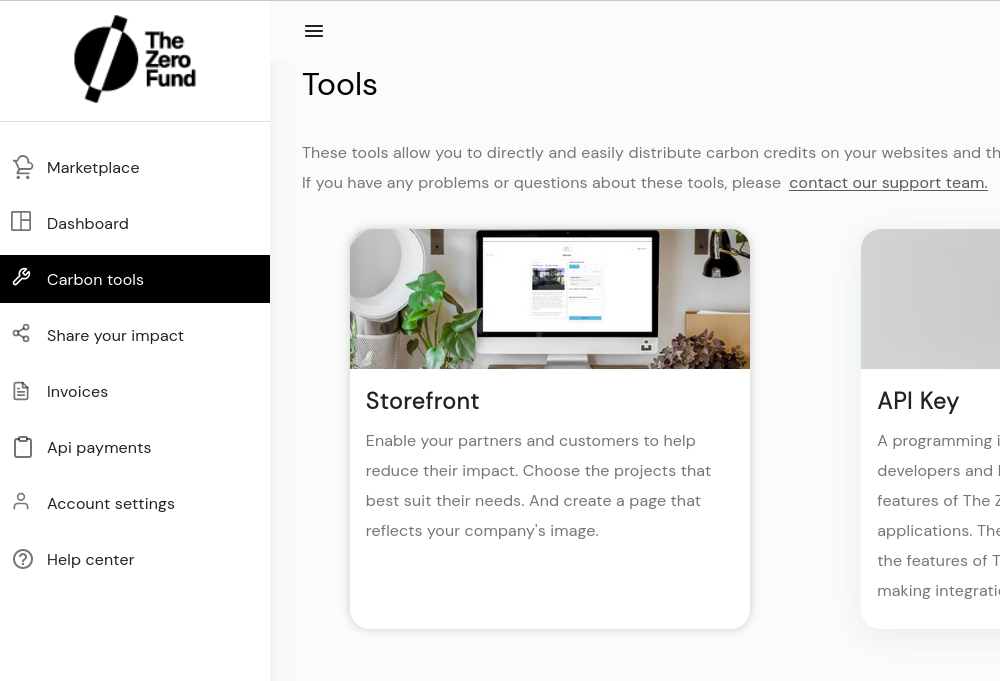
The storefront allows you to offer your customers the opportunity to participate in the financing of local carbon reduction projects in a quick and easy way.
Create your own storefront, by selecting the projects you wish to support, customize it simply in terms of colours or more precisely thanks to the advanced mode which accepts HTML and CSS tags, finally distribute it thanks to a link by email, social networks, on your website, or choose to implement in your website our contribution button.

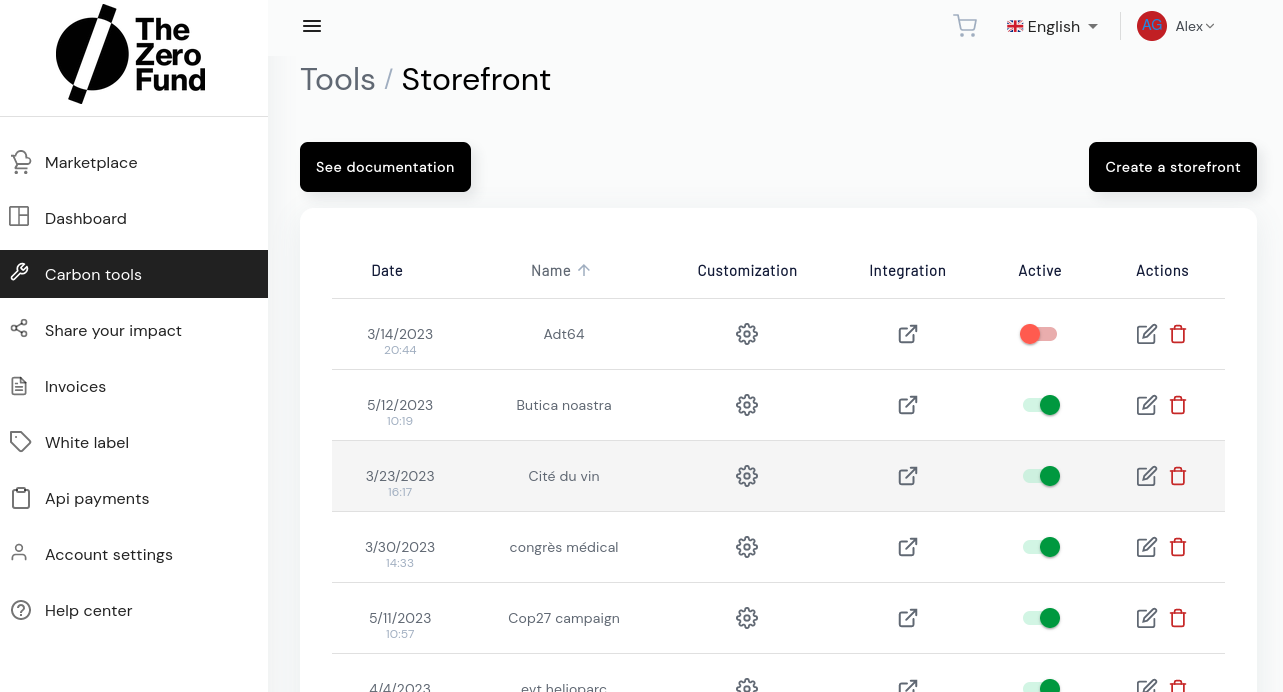
Storefronts
In this page you can consult the list of your storefronts and manage them as you wish, create a new one, modify it or delete it. You can also access its customization and the different ways of integration.
You also have the possibility to activate or deactivate your storefront.

Manage
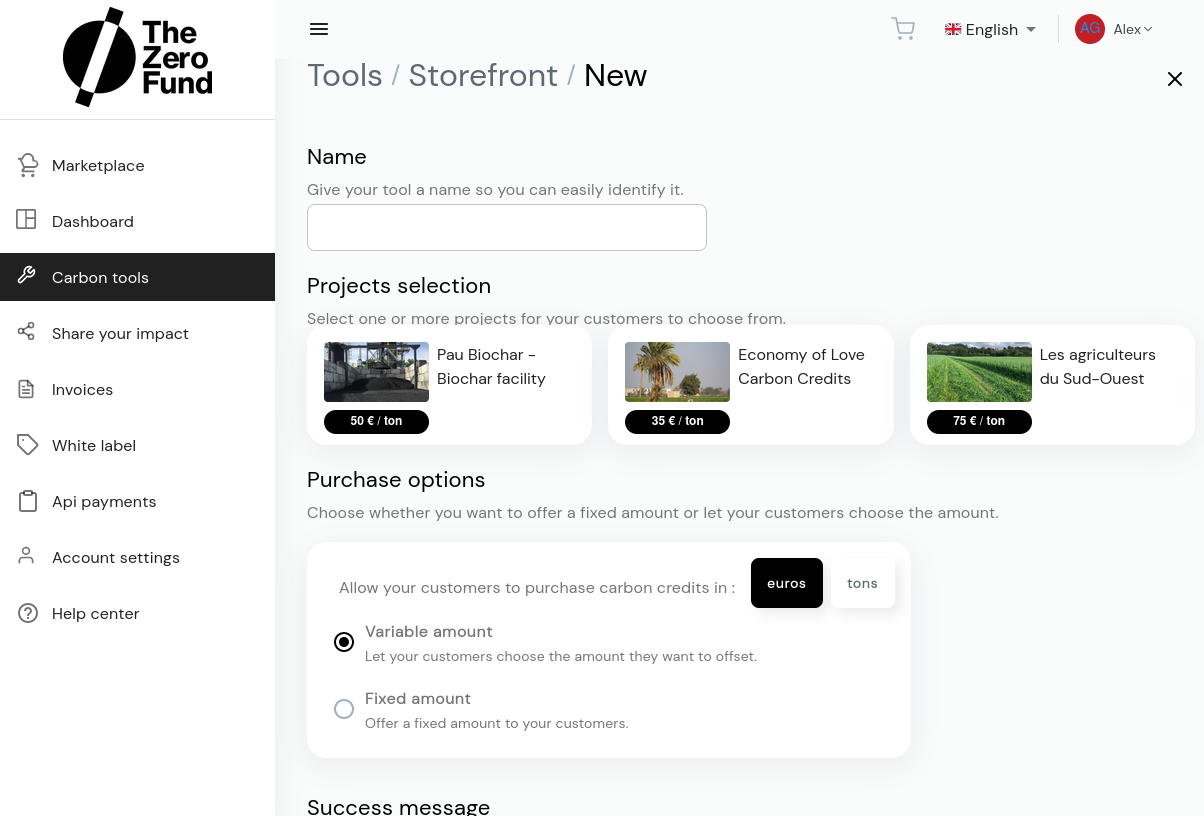
Create
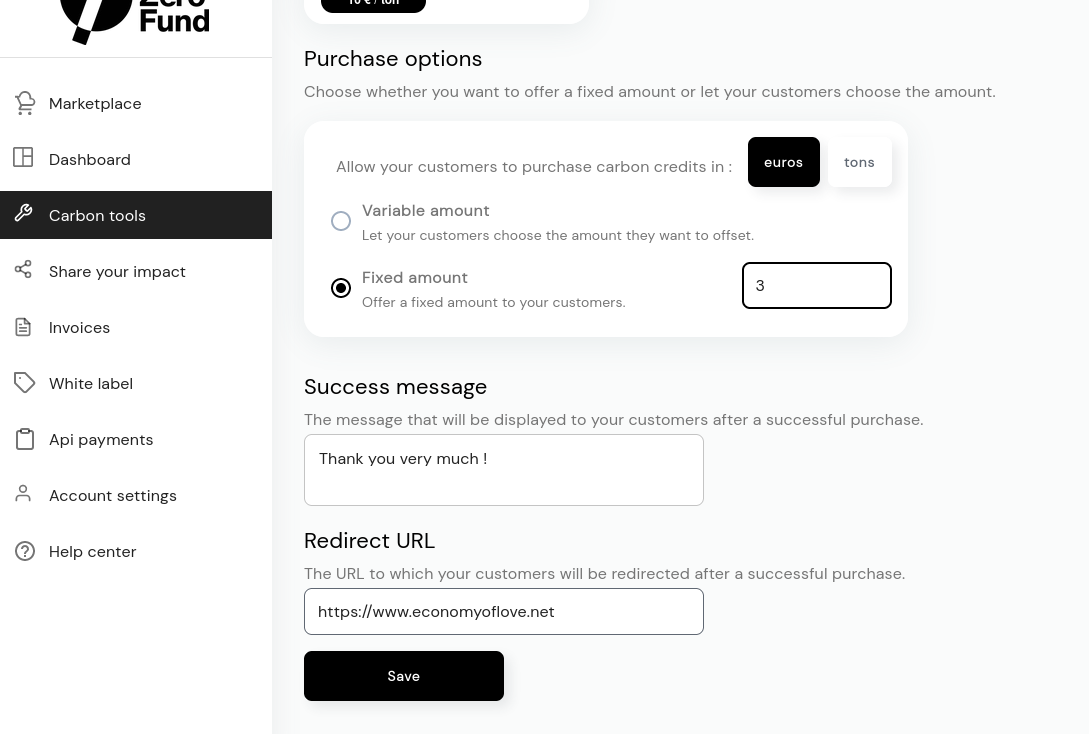
Create a new storefront, give it a name so you can find it easily, select the projects you want to support, choose the default amounts you want to offer to your customers, and then include a thank you message when a payment is made and a return URL to your website.

Edit
At any time you can change all the settings of your storefront.

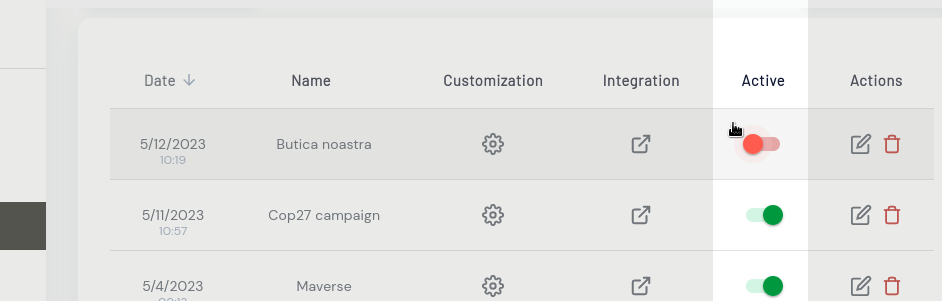
Activate
When you are satisfied with your storefront and want to share it, you need to activate it using the toggle activate button, If you wish, you can also deactivate it in the same way.

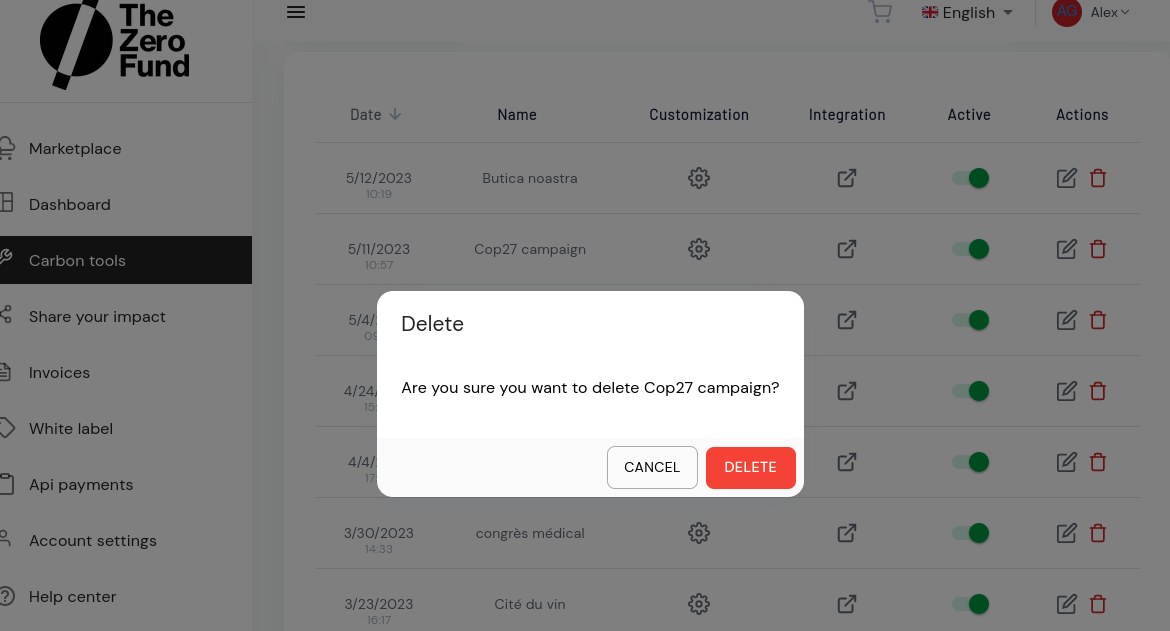
Delete
You manage your storefronts, to delete a storefront just click on the red trash icon in the list. Be careful, once deleted you will not be able to recover it.

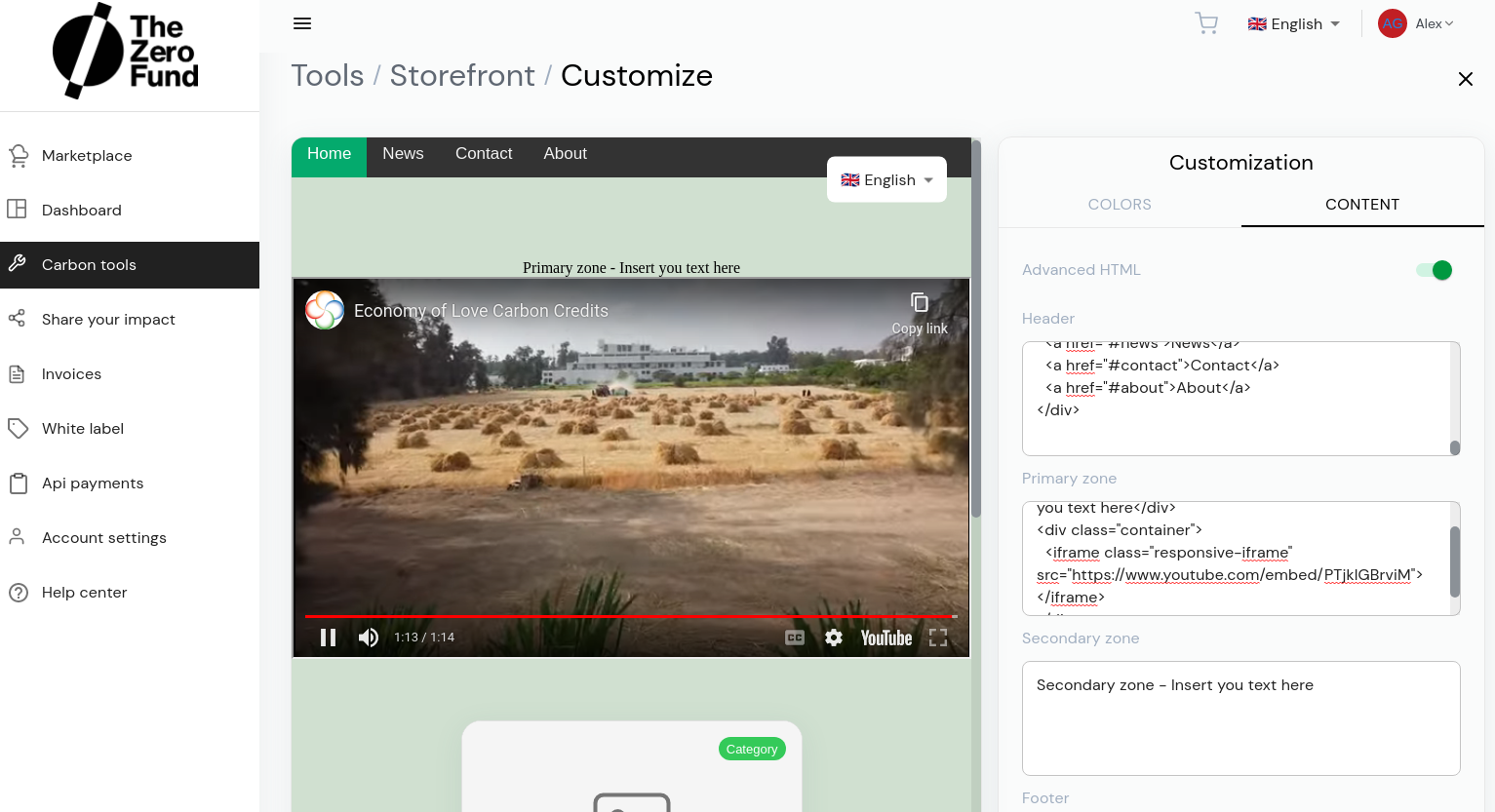
Customize
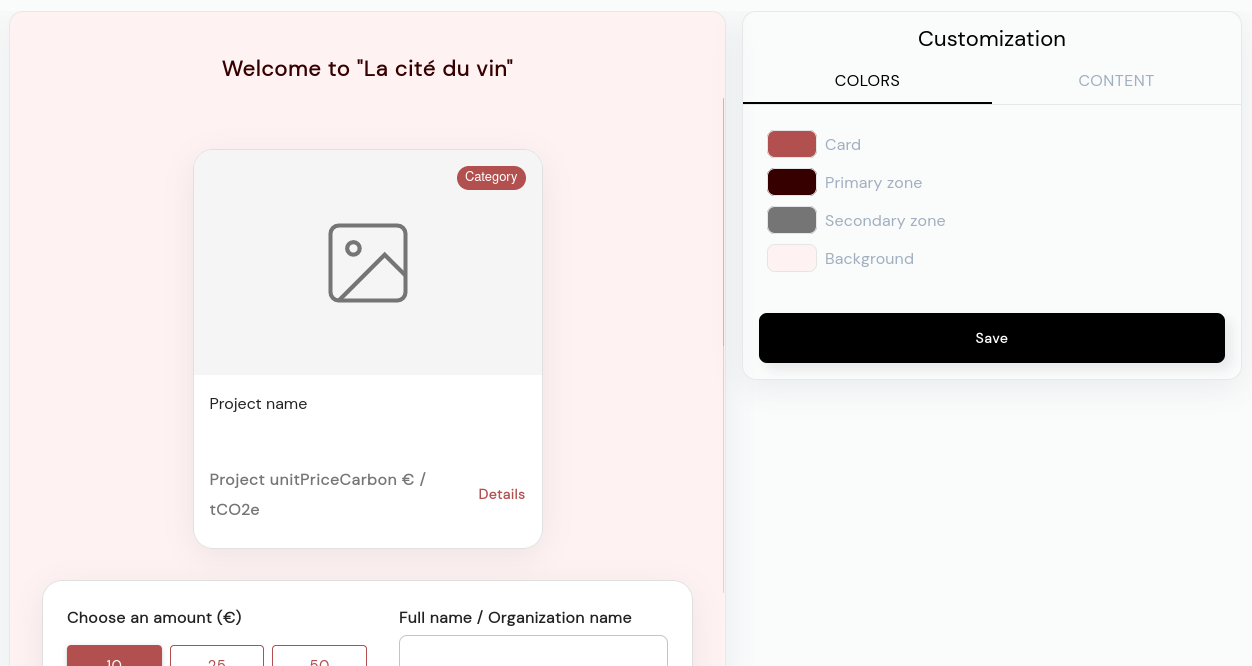
Colors
Define with the color palette, the colors of the background, the texts, and the project card, allowing you to quickly customize your storefront.

Basic
Advanced
In advanced customization mode you can integrate HTML and CSS, you can create a navigation menu, integrate your photos and videos, the design of your brand, animations, finally realize the storefront corresponding to your company.

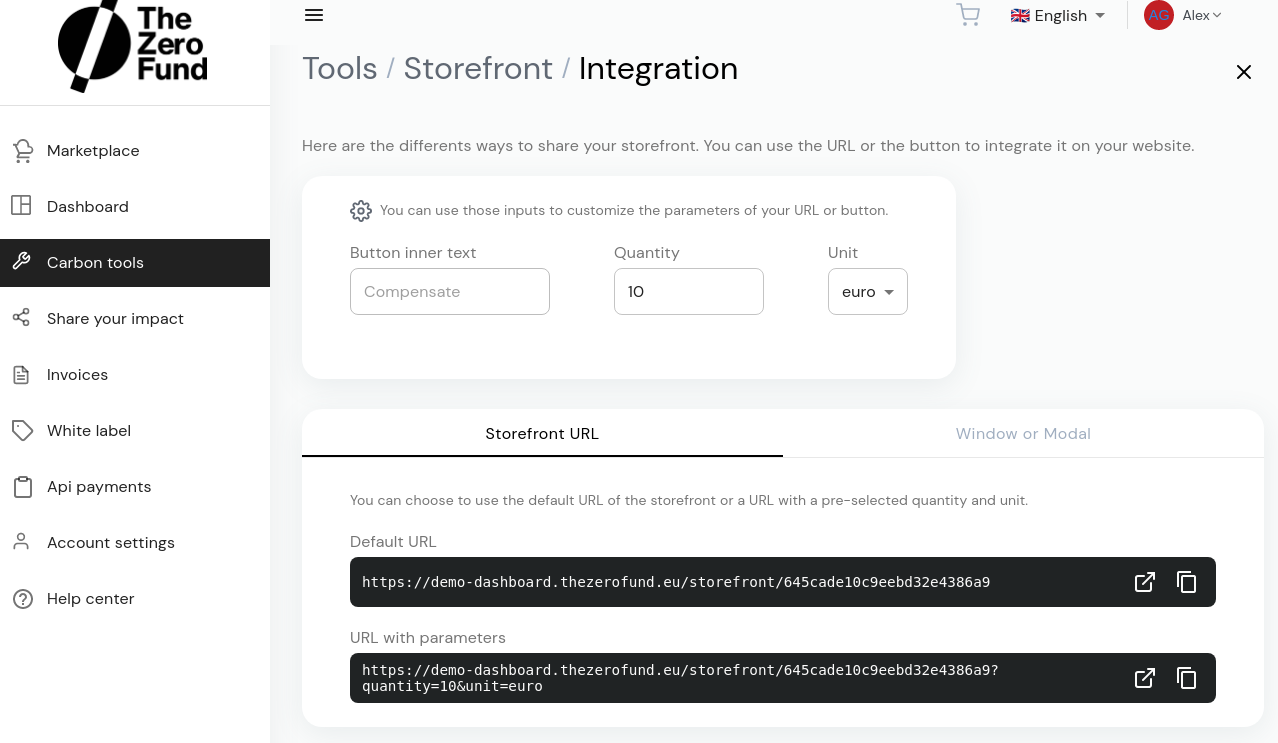
Integration
The integration tools allow you to share your storefront in different ways, using the URL to broadcast it through any digital channel or even a QrCode, or by integrating the button into your website.
Share URL
With the integration tool a simple copy/paste of the url of your store and you share it with all your customers using your preferred communication channels.

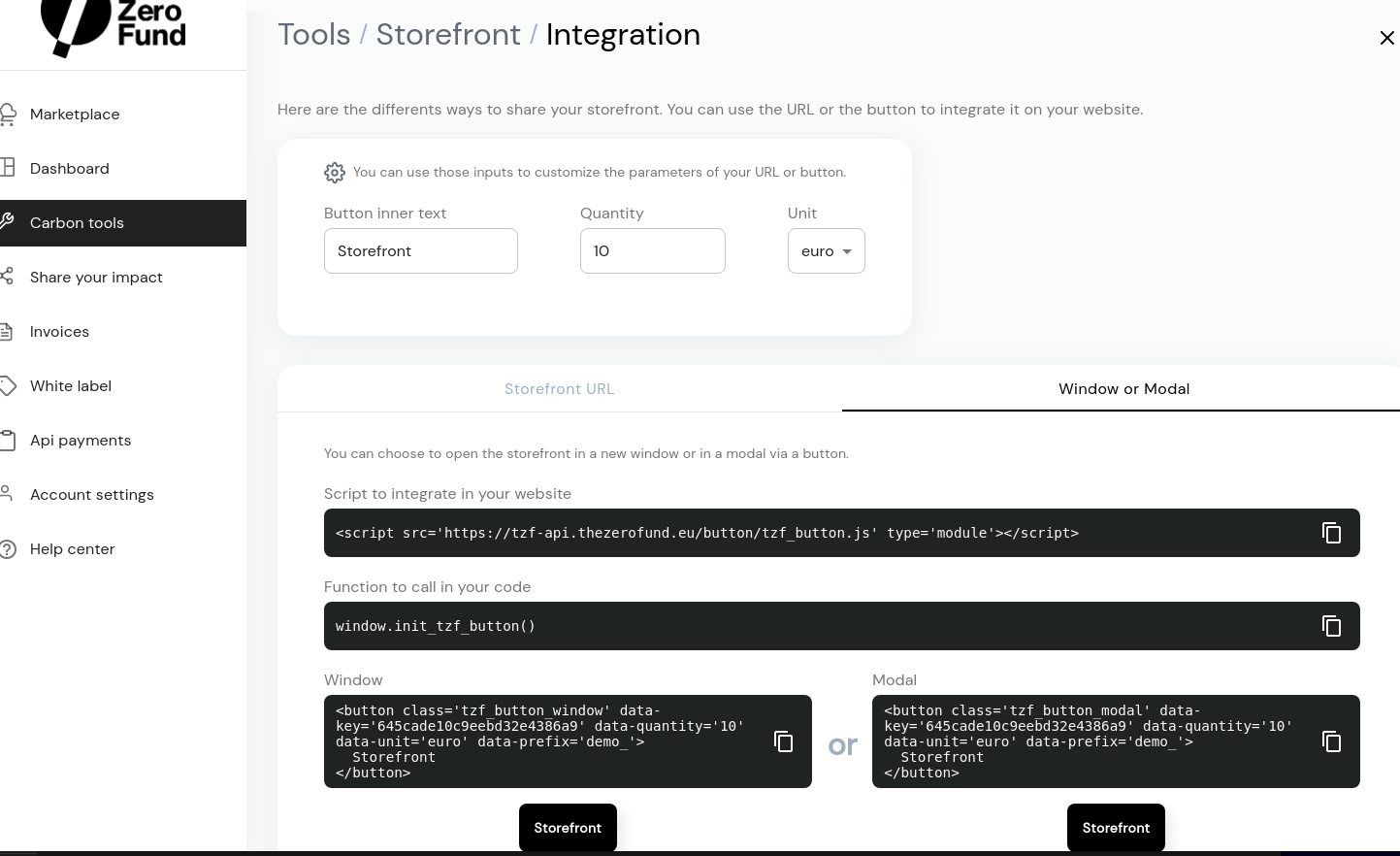
Window/Modal
You also have the possibility to integrate in your website a button opening your storefront in a window or in a CSS modal. You just need to copy the displayed scripts and position the button where you want in your website. This will give your customers or visitors the possibility to contribute to the project you want to support.

API
Introduction
The Net Zero Api API is organized around REST. Our API has predictable resource-oriented URLs, accepts form-encoded request bodies, returns JSON-encoded responses, and uses standard HTTP response codes, authentication, and verbs.
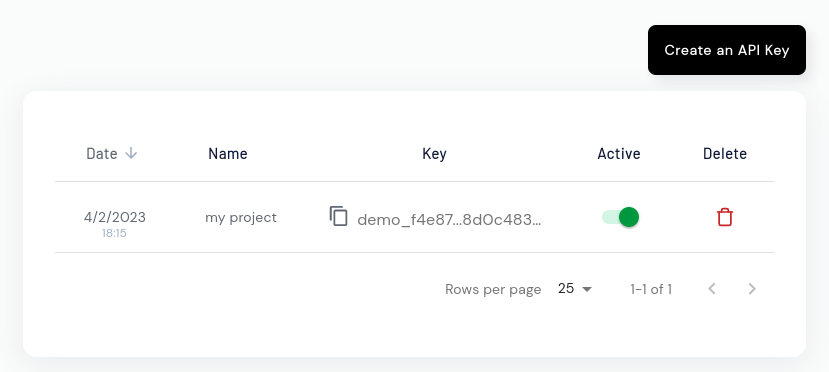
The Net Zero API uses API keys to authenticate requests. You can view and manage your API keys in The Zero Fund Dashboard.

Test mode secret keys have the prefix sk_test_ and live mode secret keys have the prefix sk_live_. Alternatively, you can use restricted API keys for granular permissions.
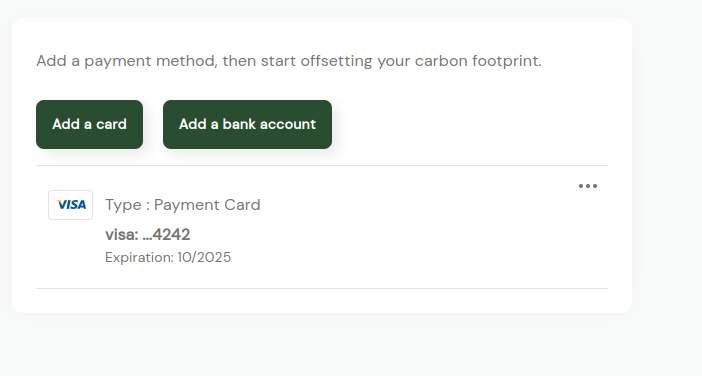
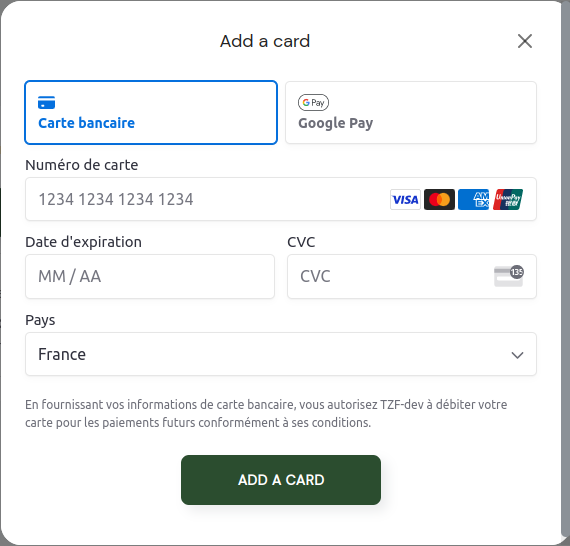
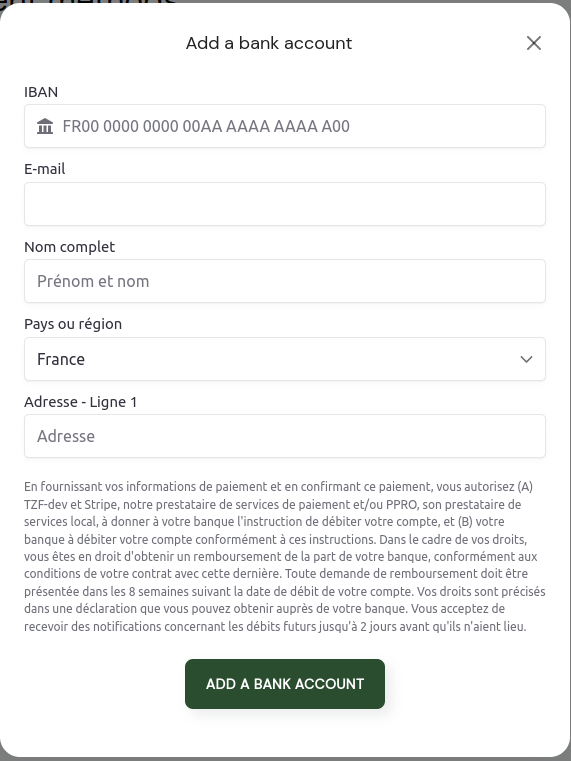
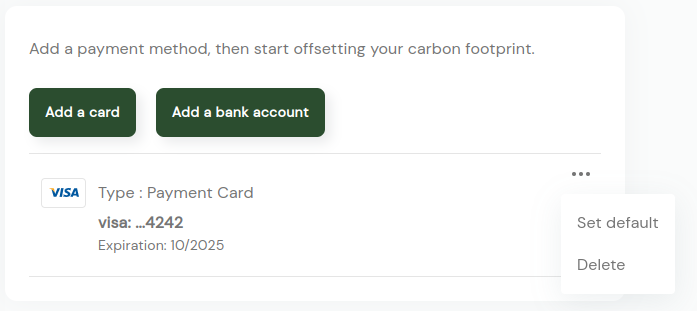
Payment methods
In order to create and use Api Keys, you need to save payment methods in the The Zero Fund Dashboard, and define a default payment method





Authentication
To authorize, use this code:
# With shell, you can just pass the correct header with each request
curl "api_endpoint_here" \
-H "API-Key: YourApiKey"
Make sure to replace
YourApiKeywith your API key.
Net Zero Api uses API keys to allow access to the API. You can register a new Net Zero Api API key at our developer portal.
Net Zero Api expects for the API key to be included in all API requests to the server in a header that looks like the following:
API-Key: YourApiKey
Version
To get the current API version, use this code:
curl "https://tzf-api.thezerofund.eu/version" \
-H "API-Key: YourApiKey"
You can find out the current version of the api by calling this endpoint.
The current Net Zero Api version is 1.x.x
Projects
Get all projects
curl "https://tzf-api.thezerofund.eu/projects" \
-H "API-Key: YourApiKey"
The above command returns JSON structured like this:
{
"projects":[
{
"name": "Pau Biochar - Biochar facility",
"shortDescription":"Pau [...] amendments.",
"type": "tree planting",
"story": "Being [...] treatment.",
"solution": "We [...] settings.",
"impact": "We [...] energy.",
[...]
"unitPriceCarbon": 50
}]
}
You can find all the information of the projects defined by your API key, the project name, the description, the quantity of carbon credits available, the photos, ...
This endpoint retrieves all projects selected by Api Key.
HTTP Request
GET https://tzf-api.thezerofund.eu/projects
Get Price
curl "https://tzf-api.thezerofund.eu/price" \
-H "API-Key: YourApiKey"
The above command returns JSON structured like this:
{
"price":13.37
}
This endpoint retrieves the price of one ton of carbon from the projects.
HTTP Request
GET https://tzf-api.thezerofund.eu/price
Transactions
Order by carbon amount
curl "https://tzf-api.thezerofund.eu/transaction/carbon" \
-X POST \
-H "Content-Type: application/json" \
-H "API-Key: YourApiKey" \
-d '{"firstName":"John", "lastName":"Doe","email":"john.doe@email.com","amount":42}'
The above command returns JSON structured like this:
{
"message":"transaction declared with success"
}
This endpoint declares a transaction precising the amount in tons of carbon
either firstName and lastName or company must be declared
HTTP Request
POST https://tzf-api.thezerofund.eu/transaction/carbon
Body Parameters
| Parameter | Default | Description |
|---|---|---|
| firstName | undefined | first name of client |
| lastName | undefined | last name of client |
| undefined | email address of client | |
| company | undefined | company name |
| amount | undefined | amount of carbon in tons |
Order by money amount
curl "https://tzf-api.thezerofund.eu/transaction/money" \
-X POST \
-H "Content-Type: application/json" \
-H "API-Key: YourApiKey" \
-d '{"firstName":"John", "lastName":"Doe","email":"john.doe@email.com","amount":42}'
The above command returns JSON structured like this:
{
"message":"transaction declared with success"
}
This endpoint declares a transaction precising the amount currency (Euros)
either firstName and lastName or company must be declared
HTTP Request
POST https://tzf-api.thezerofund.eu/transaction/money
Body Parameters
| Parameter | Default | Description |
|---|---|---|
| firstName | undefined | first name of client |
| lastName | undefined | last name of client |
| undefined | email address of client | |
| company | undefined | company name |
| amount | undefined | amount of money in euros |
Get all transactions
curl "https://tzf-api.thezerofund.eu/transactions" \
-H "API-Key: YourApiKey"
The above command returns JSON structured like this:
{
"transactions":[
{
"user":{
"firstName":"John",
"lastName":"Doe",
"email" :"john.doe@test.com"
},
"creationDate":"",
"carbonAmount":2,
"amount":40
},
{
"user":{
"company":"Chicken Kitchen",
"email" :"contact@chickenkitchen.com"
},
"creationDate":"",
"carbonAmount":2,
"amount":40
},]
}
This endpoint retrieves the transactions passed between two dates
if from parameter is ommited, it will retrieve transactions from the begining until the to date
if to parameter is omitted, it will retrieve transactions from the from date until now
if both parameter is omitted, it will retrieve all transactions
HTTP Request
GET https://tzf-api.thezerofund.eu/transactions
Query Parameters
| Parameter | Default | Description |
|---|---|---|
| from | undefined | date of beginning in the format AAAA/MM/DD |
| to | undefined | date of end in the format AAAA/MM/DD |
Responses
Net Zero Api calls return standard HTTP status codes to indicate the failure or success of the Api request.
2xx: codes range means success
4xx: codes range means failed
5xx: codes range indicates our API is down
The The Zero Fund API uses the following status codes:
| Status code | Meaning |
|---|---|
| 200 | Ok YourApiKeyYour request succeeded. |
| 400 | Bad Request Your request is invalid (ex: some parameters are missing). |
| 401 | Unauthorized You forgot to put the Api Key. |
| 403 | Forbidden Your API key is wrong. |
| 404 | Not Found The route you asked does not exist. |
| 500 | Internal Server Error We had a problem with our server, try again later. |
WHITE LABEL
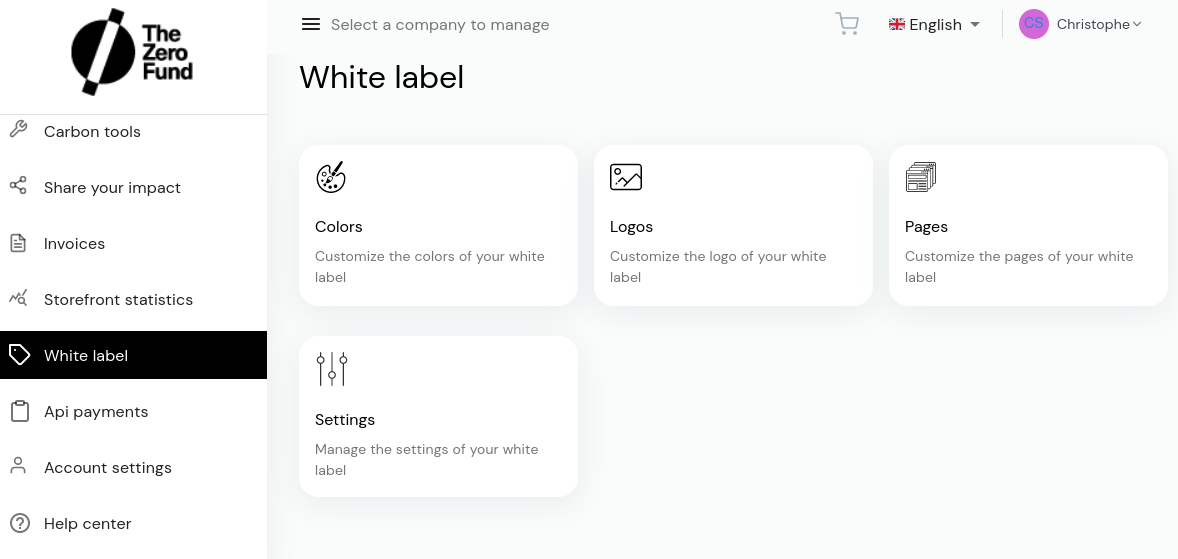
Presentation
Please contact us to create your white label, you will be able to define the whole style of the platform with your brand, your colors, your logos, your pages and your domain.

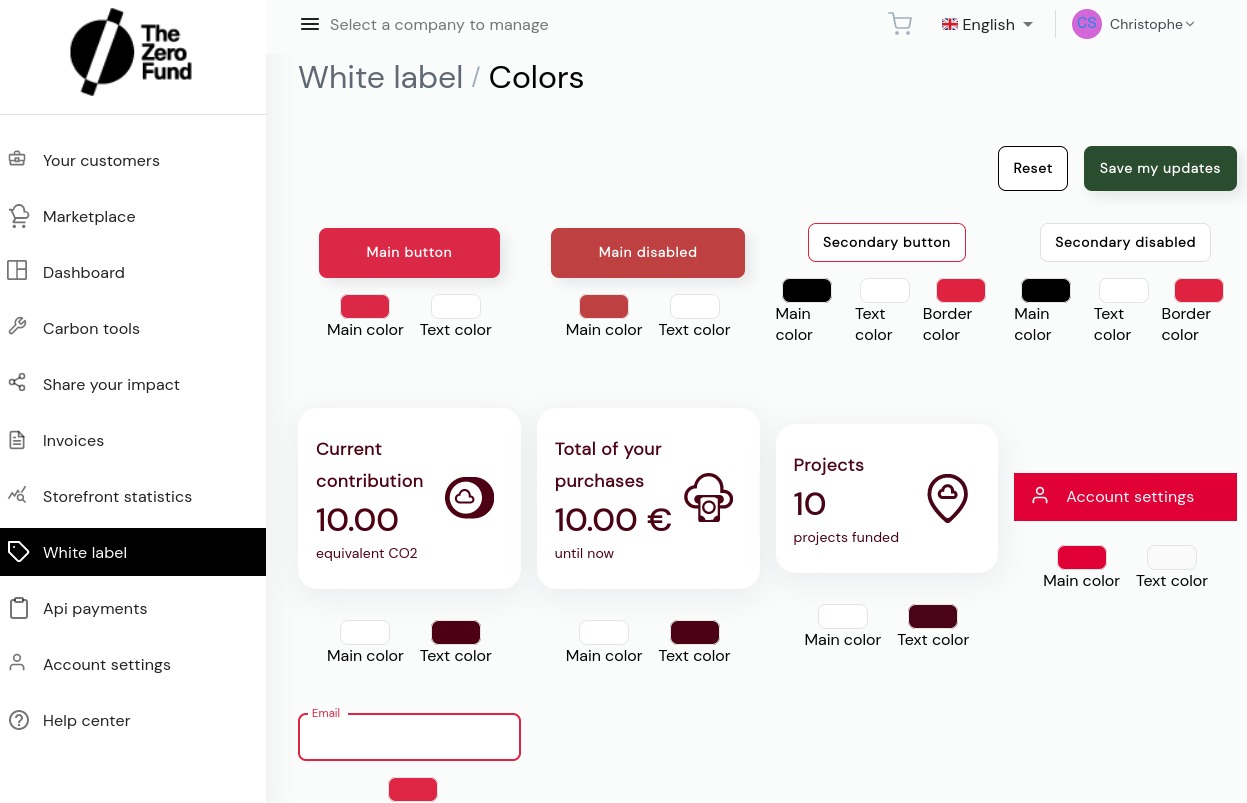
Colors
Customise all the colours of the platform according to your brand's colours.

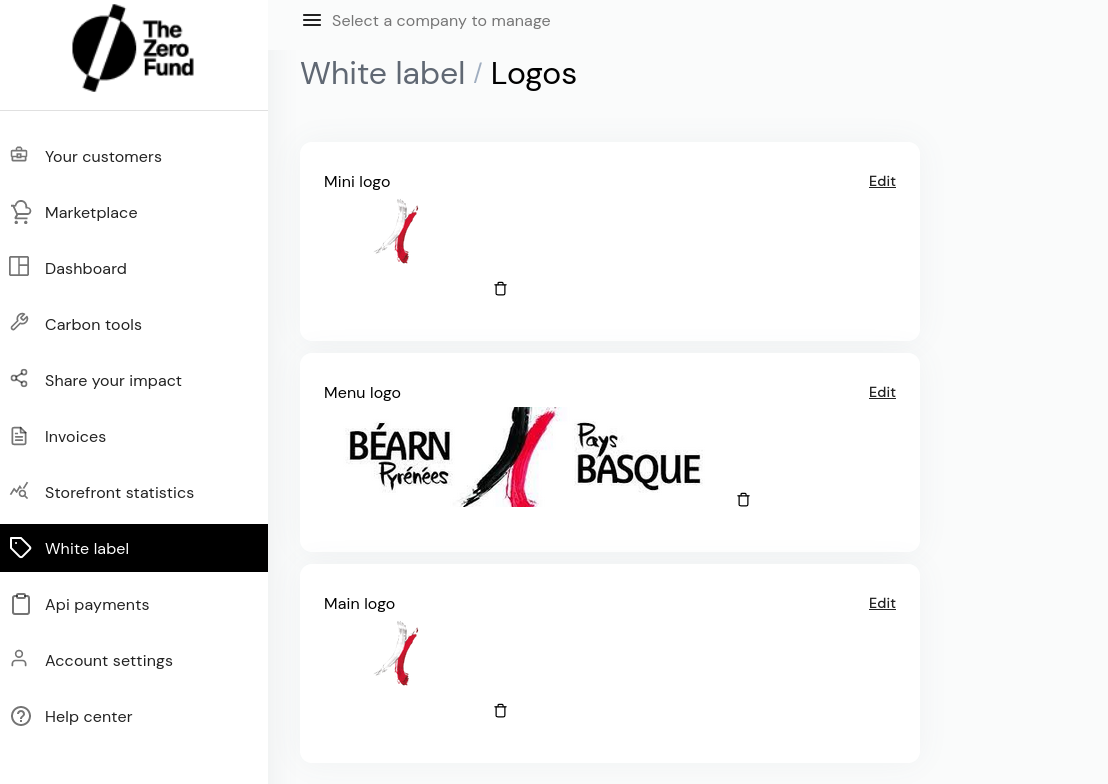
Logos
Customise all the logos of the platform according to your brand's logos.

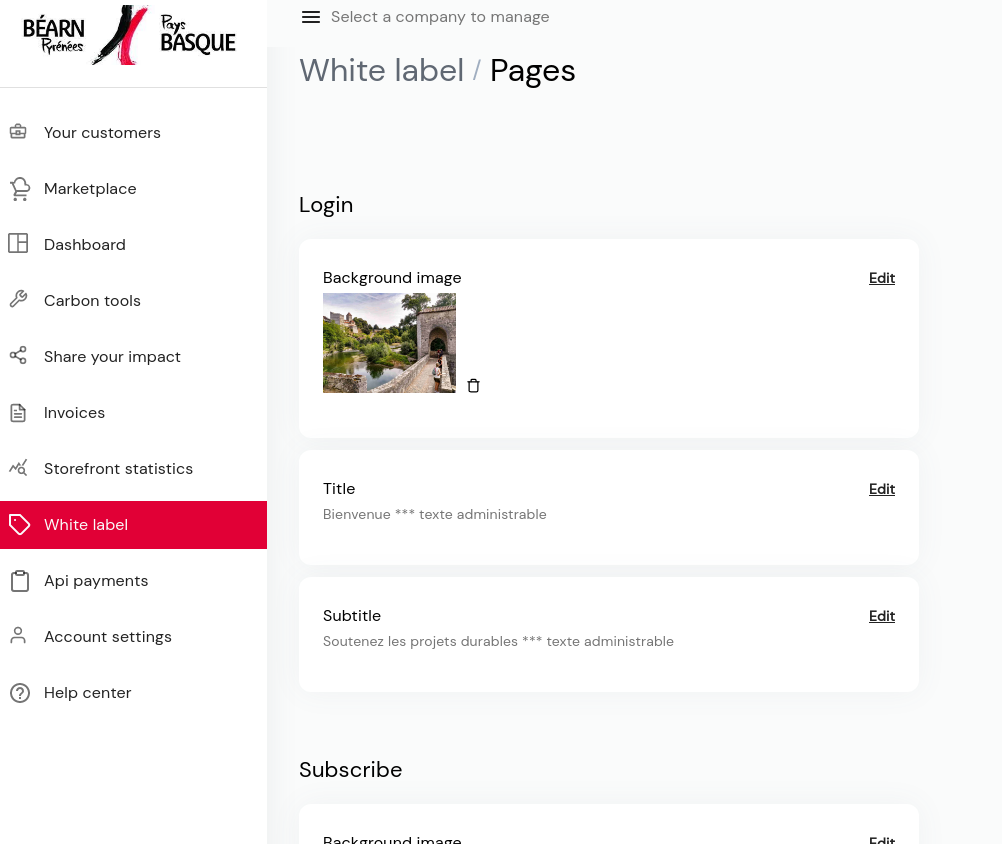
Pages
Pages

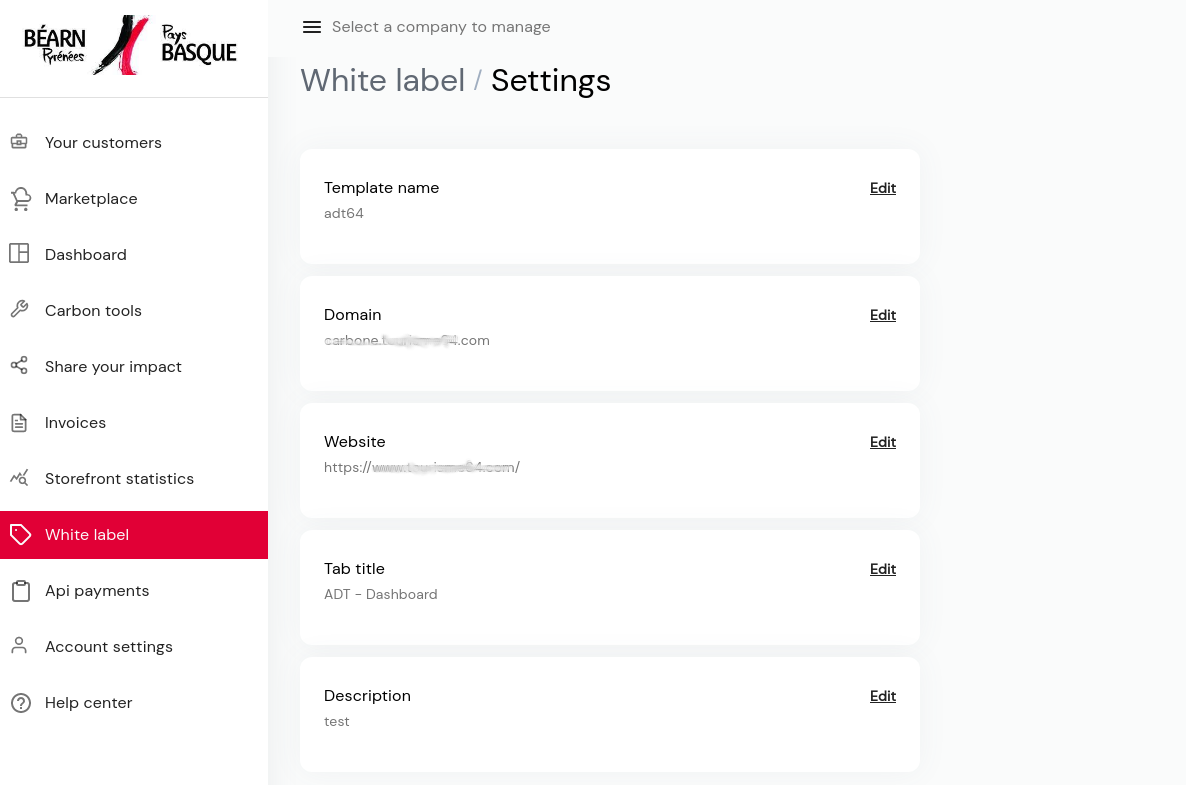
Settings
Settings